"2020 was a year of significant transition for Medimap with the introduction of virtual care and addition of paramedic services to the growing list of facilities."
With thousands of users across Canada visiting Medimap on a day-to- day basis, it is crucial to make incremental changes to the home page as and when new services are added to make them easily identifiable by care seekers.
My Role
As a UX design team of one, I led the design of Medimap home page for desktop, tablet and mobile. My efforts were focused on making new services added to the platform easily discoverable and accessible by our users while reducing time to market to reach our KPI targets. The evolution of Medimap home page progressed in 2 phases – one with the introduction of virtual care and other with the addition of paramedic services.
The Challenge - Phase One
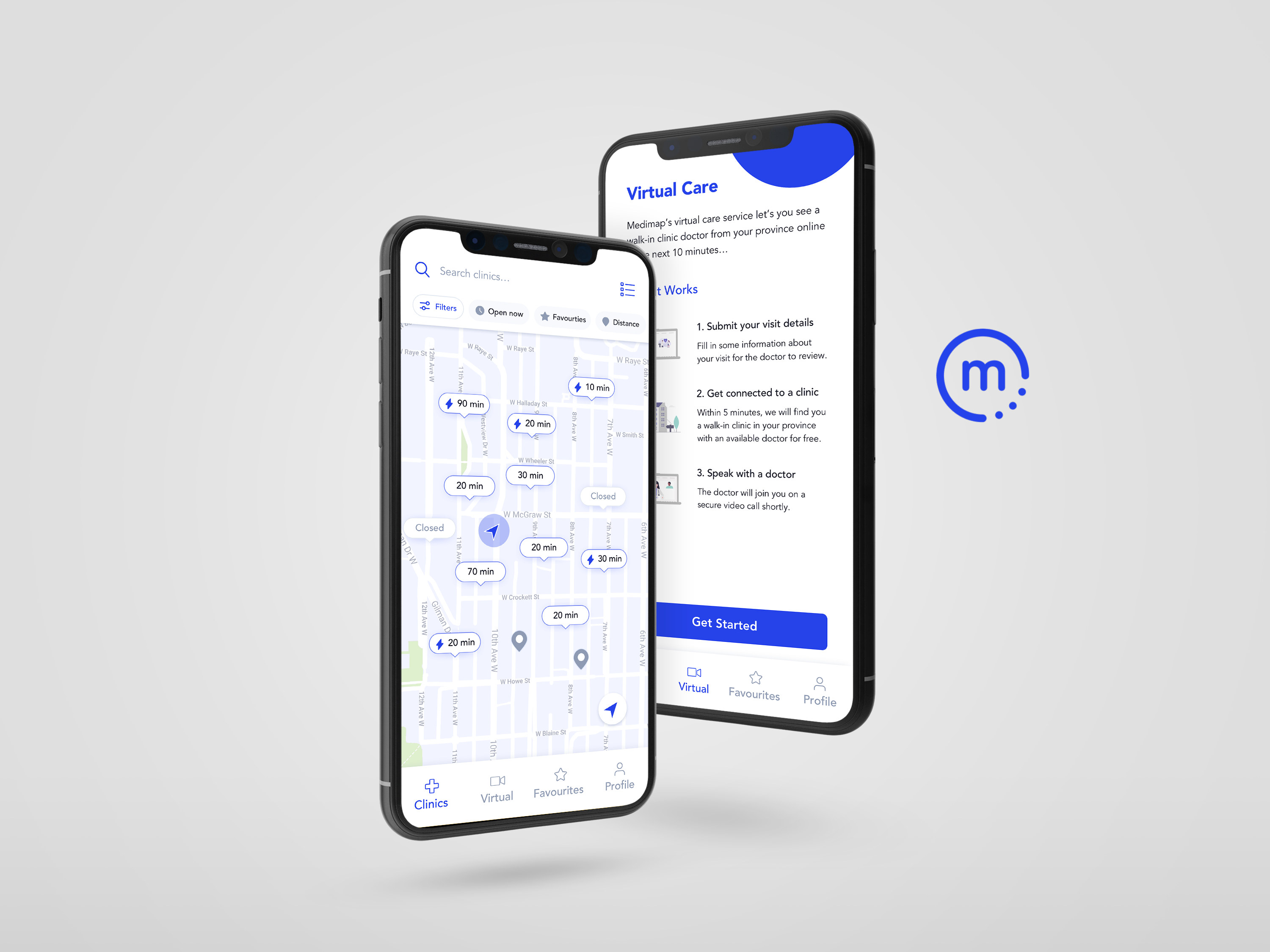
Introduction of virtual care service on home page
I led the design for virtual care service experience on Medimap platform and the service was ready to be launched. But like any new product/service that are introduced/added to the platform, it was of vital importance to make the product/service known to the users when they visit the website.
Customer Insights
By conducting survey of over 30 people, I was able to identify if people are aware of virtual care services and why would they prefer virtual care over walk-in clinics (in early 2020 before the start of the pandemic) and what is the deciding factor to pick virtual care.
Motivating factor to choose virtual care:
1. Skip the trip to the clinic (Convenience)
2. Reduced wait times (Faster access to care)
3. See a doctor in their community (Continued support)
4. Meet doctor outside business hours (Flexibility)
5. Meet doctor from anywhere (Comfort)
6. No charges involved (100% free)
1. Skip the trip to the clinic (Convenience)
2. Reduced wait times (Faster access to care)
3. See a doctor in their community (Continued support)
4. Meet doctor outside business hours (Flexibility)
5. Meet doctor from anywhere (Comfort)
6. No charges involved (100% free)
Ideation
With customer insights and challenges translated into product requirements, I started sketching different layouts of the home page as many as I can to explore possible options. I quickly jumped to create medium fidelity designs in a matter of 2 days and presented the designs to the stakeholders for concept validation and for selection of the best-suited layout that meets both customer needs and business goals.
Low and Medium Fidelity Wireframes
Design Execution and Validation
I developed high fidelity designs for desktop, tablet and mobile in the next 2 days after getting the buy-in for the selected layout from all stakeholders and executives. The high-fidelity designs were validated for discoverability and accessibility across all devices by peers.
The Challenge - Phase Two
Addition of new services to home page
In small start-ups, the evolution of home page designs to meet business goals is ever growing as the business ventures into new spaces. As Medimap expanded its offering of services to include paramedic services like Chiropractic clinics, Physiotherapy clinics and many other similar services led to the redesign of home page yet again towards the end of 2020.
The challenge in phase 2 was to:
1. Continue to allow people to access walk-in clinics and virtual care from above the fold
2. Enable easy access of new line of service offerings
3. Allow people to pick visit type based on facility/service types
4. Increase KPI of paramedic services
The challenge in phase 2 was to:
1. Continue to allow people to access walk-in clinics and virtual care from above the fold
2. Enable easy access of new line of service offerings
3. Allow people to pick visit type based on facility/service types
4. Increase KPI of paramedic services
The Approach
I conducted competitor analysis and comparative assessment of a range of products that span across multiple fields from healthcare, hotel/table reservation to e-commerce and property management. I documented my findings to help me with the ideation of concept sketches. I worked on medium fidelity designs and transitioned to high fidelity designs getting feedback and making improvement every step along the way to ensure that we make informed decisions. This paved the way for the current home page of Medimap.